- Published on
[AWS] - How to host a static Angular site on Amazon S3.
- Authors

- David Nguyen
Table of Contents
1. A brief of Amazon S3.
Amazon S3 (Amazon Simple Storage Service) is an object storage service that offers industry-leading scalability, data availability, security, and performance. Customers of all sizes and industries can use Amazon S3 to store and protect any amount of data for a range of use cases, such as data lakes, websites, mobile applications, backup and restore, archive, enterprise applications, IoT devices, and big data analytics. Amazon S3 provides management features so that you can optimize, organize, and configure access to your data to meet your specific business, organizational, and compliance requirements.

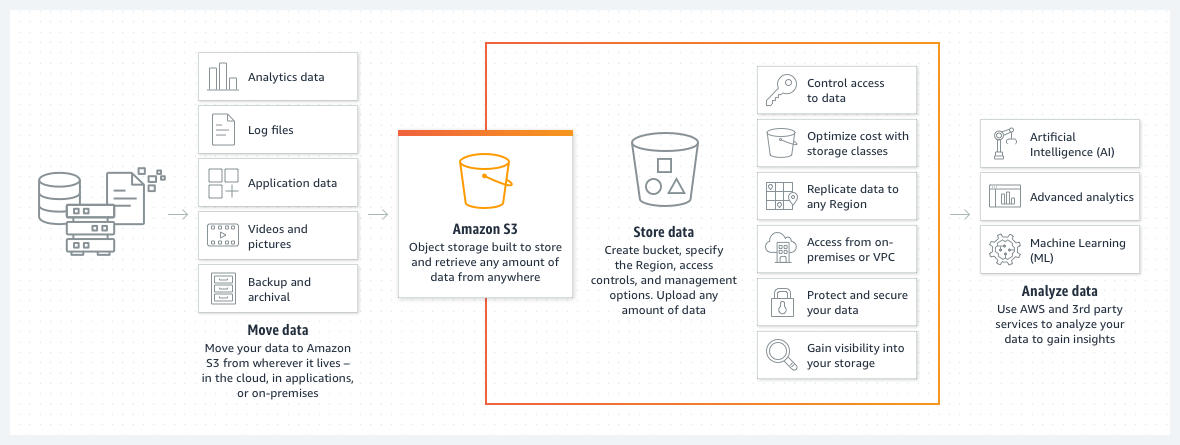
This image show how data is moved to Amazon S3
Here’s a brief introduction to Amazon S3. As you can see, Amazon S3 offers a variety of use cases, one of which is hosting static websites.
If you're interested in learning more about the S3 service, you can find more information here.
2. Prepare the Angular code.
As mentioned, this article will explore how to host a static website on Amazon S3. But what exactly is a static website?
2.1 - What are static websites and use cases?
Static websites are websites where the content remains the same for every client. They are composed of fixed HTML, CSS, and JavaScript files that are served directly to users without any server-side processing.
Use case for using static websites:
- Personal Portfolios
- Business Landing Pages
- Blogs and News Sites
- Documentation and Knowledge Bases
- Marketing Campaigns
- Event Announcements
- ...
2.2 - Prepare the source code.
In this article, I will use a demo Angular site. You can follow the official Angular documentation here to learn how to create it step by step.
If you’re just looking to practice with Amazon S3 and aren’t concerned about how the Angular site works, you can find the source code on my GitHub.
- Clone the source code:
❯ git clone https://github.com/canhnd15/angular-first-app.git
Cloning into 'angular-first-app'...
...
Resolving deltas: 100% (15/15), done.
- Build source:
❯ cd angular-first-app
❯ npm install
❯ npm run build
- This is the source code after a successful build, and we will upload it onto Amazon S3 bucket.
❯ cd dist/first-app/browser
❯ ll
total 608
drwxr-xr-x 5 canhnd staff 160B 14 Sep 22:48 assets
-rw-r--r-- 1 canhnd staff 5.2K 14 Sep 22:48 index.html
-rw-r--r-- 1 canhnd staff 254K 14 Sep 22:48 main-4DDFJQAB.js
-rw-r--r-- 1 canhnd staff 34K 14 Sep 22:48 polyfills-SCHOHYNV.js
-rw-r--r-- 1 canhnd staff 298B 14 Sep 22:48 styles-GSBFIRKP.css
3. Setup S3 bucket and host our site.
This is the main part of the article, we will create and config a Amazon S3 bucket and then upload our source code onto it for publishing our site.
3.1 - Setup S3 bucket.
A bucket is a container for objects stored in Amazon S3. You can store any number of objects in a bucket and can have up to 100 buckets in your account.
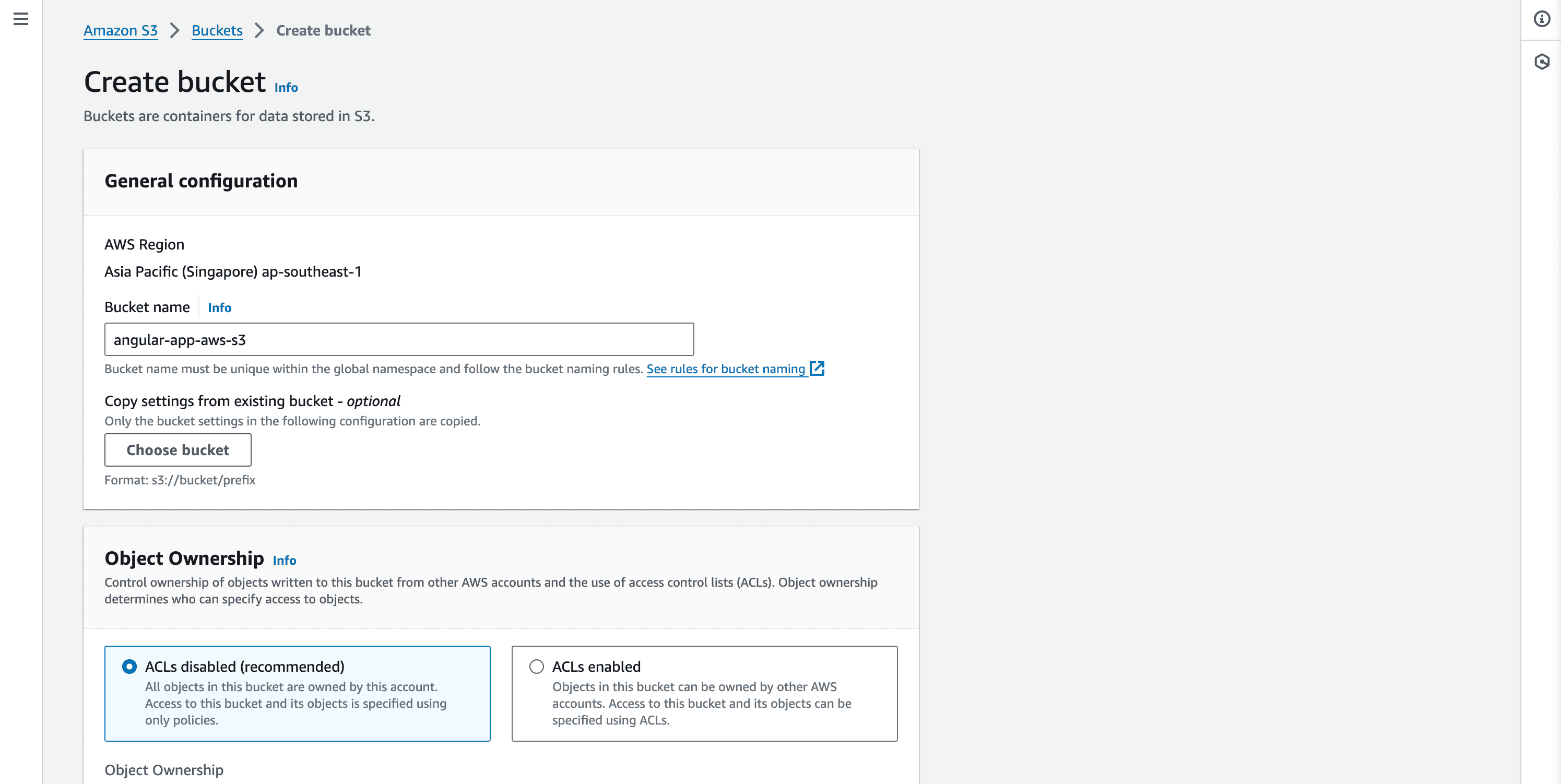
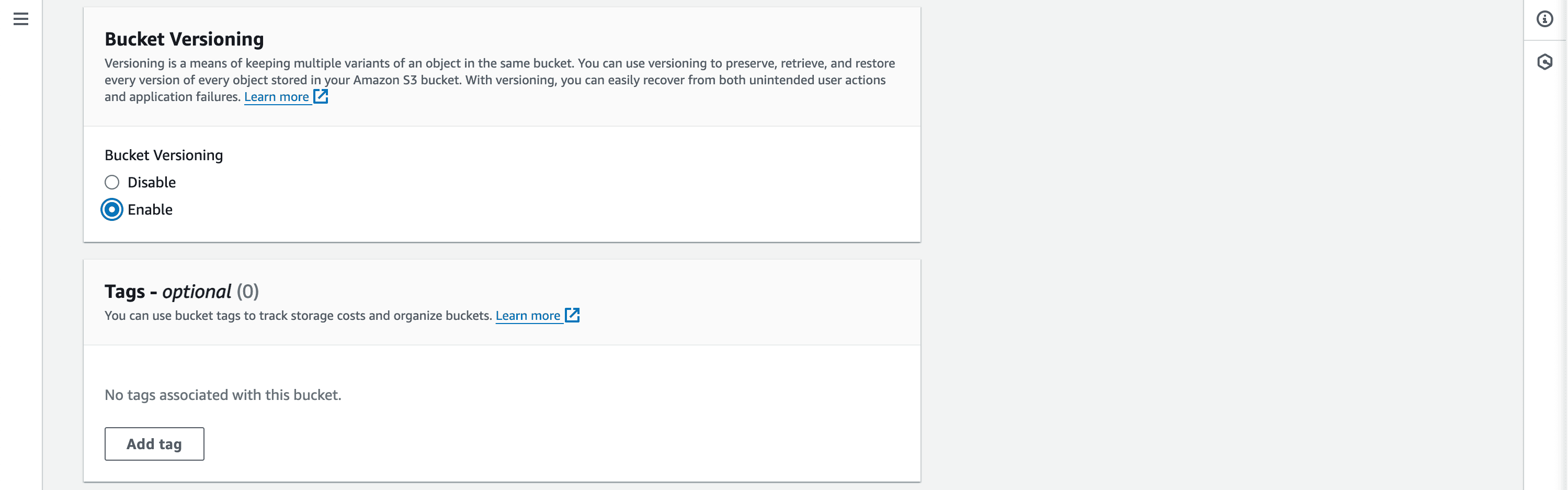
=> Step 1: Create bucket.

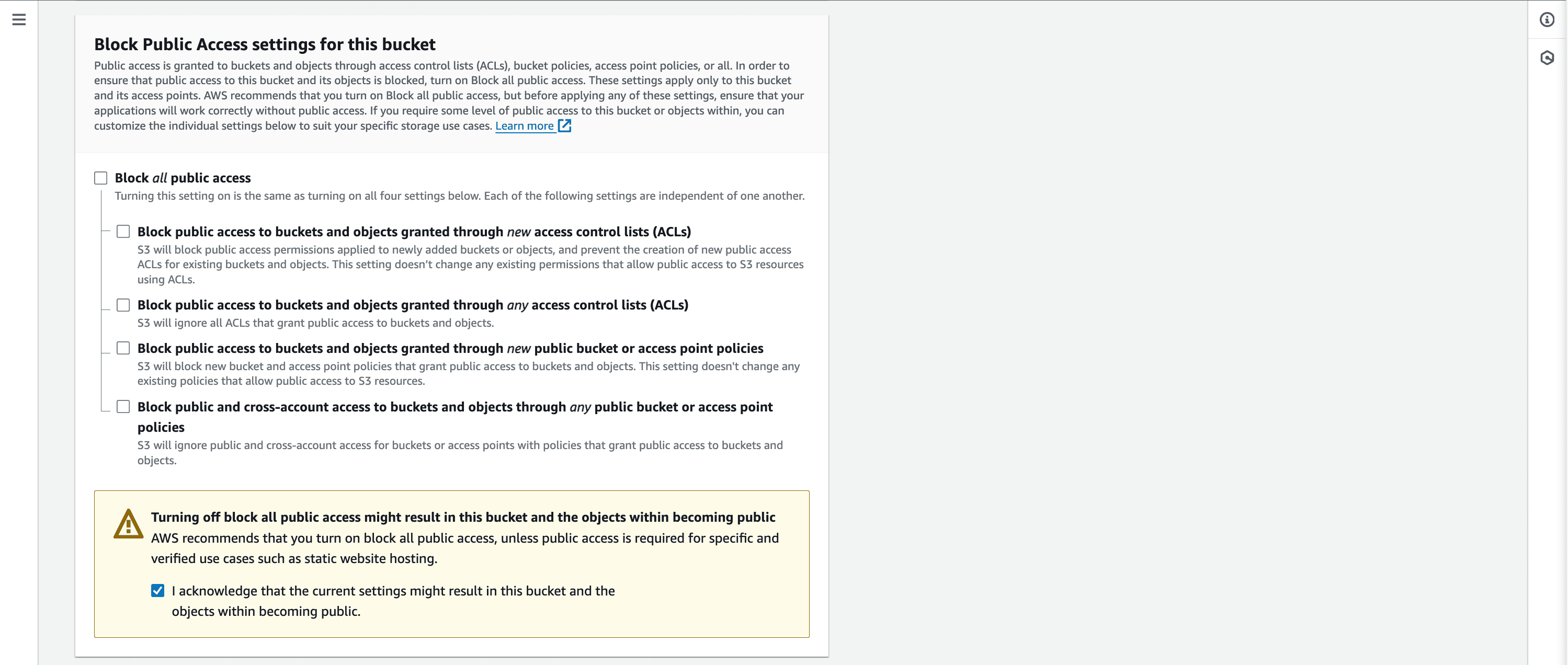
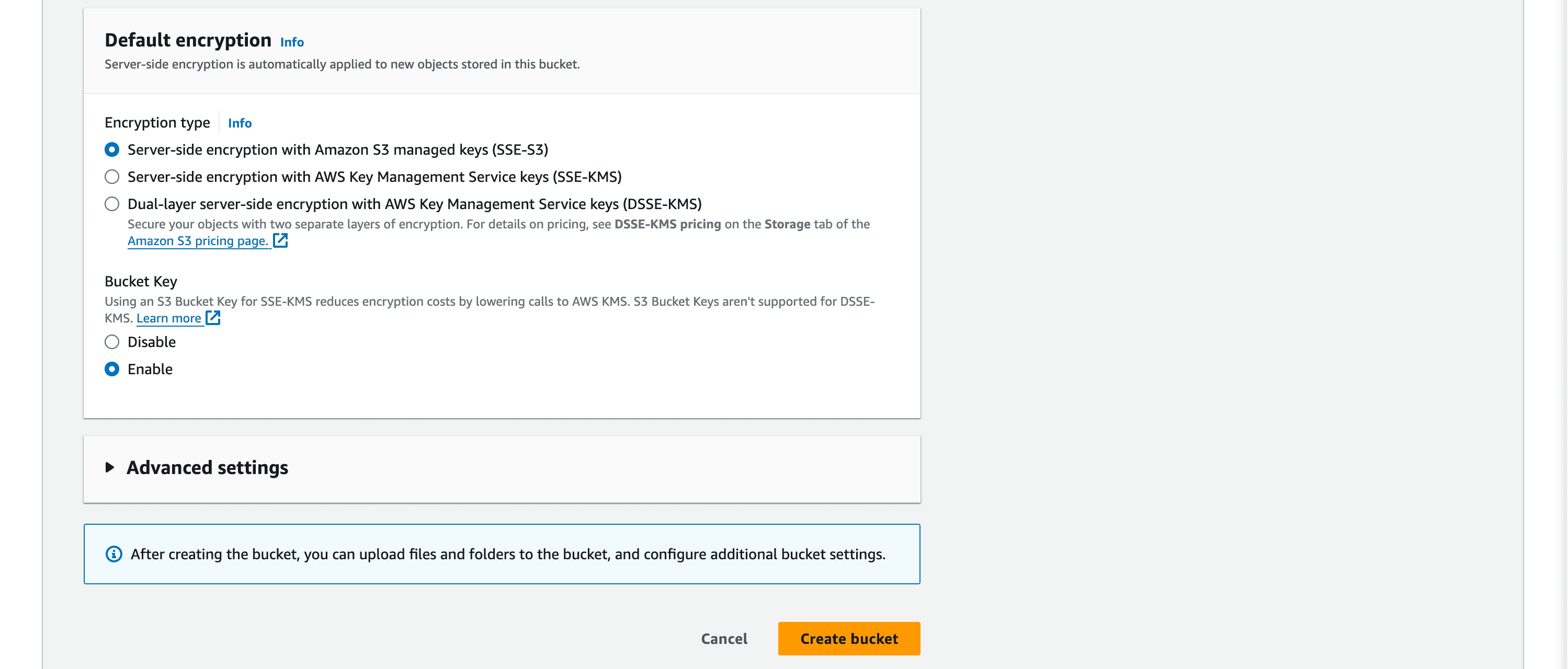
- NOTE: In this post, I unchecked Block all public access because the focus is on using Amazon S3 to host a static site, and we need to provide public access to the resources in the S3 bucket. However, in real projects, we would typically leave this option checked by default to ensure the security of our resources.



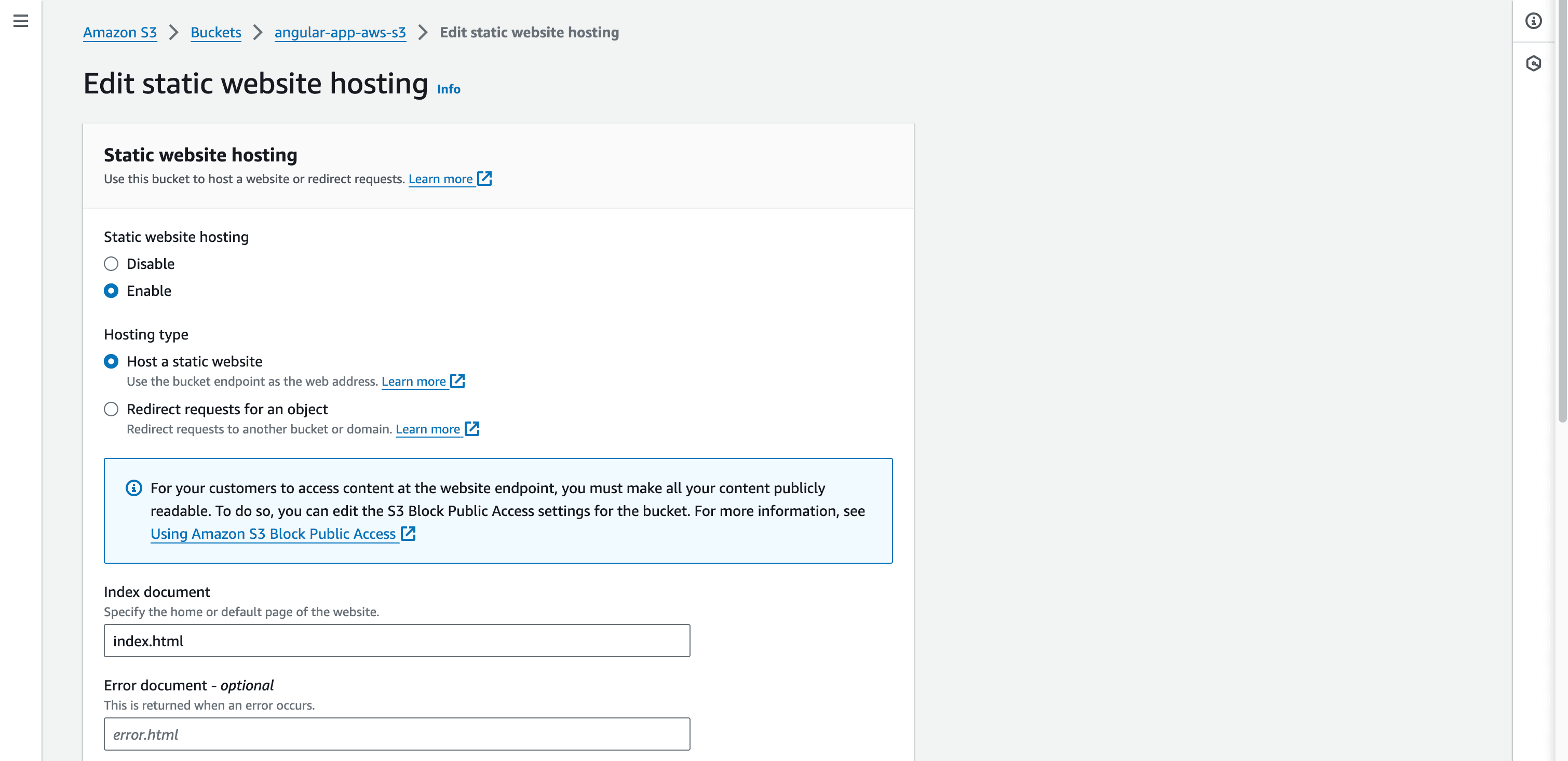
=> Step 2: Config properties for static website hosting.

- NOTE: Typically, a static site built with Angular or another frontend framework will include an
index.htmlfile, which serves as the home or default page of the website. We need to specify this file, along with anerror.htmlfile for undefined resources, as shown in the image below.


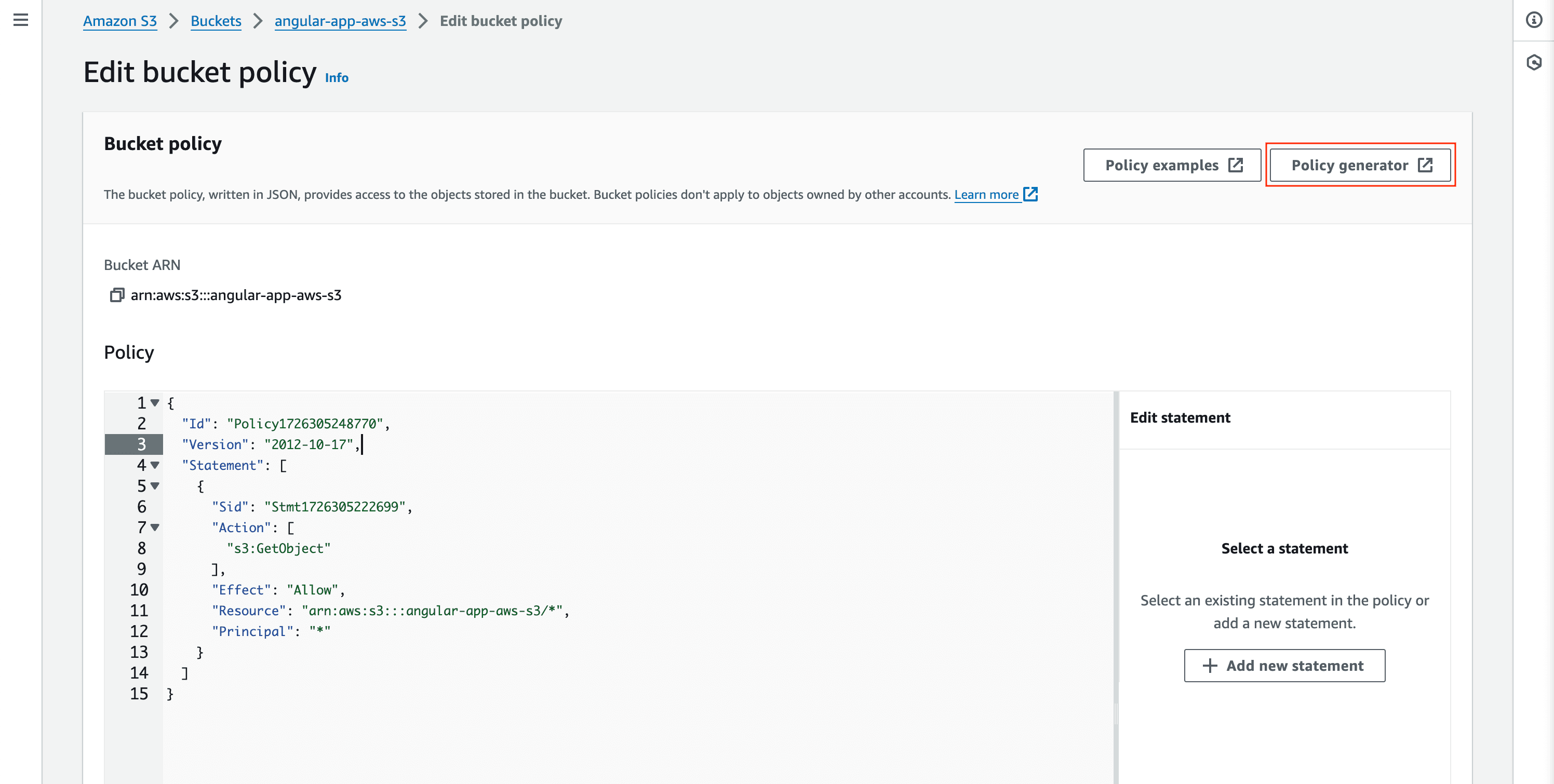
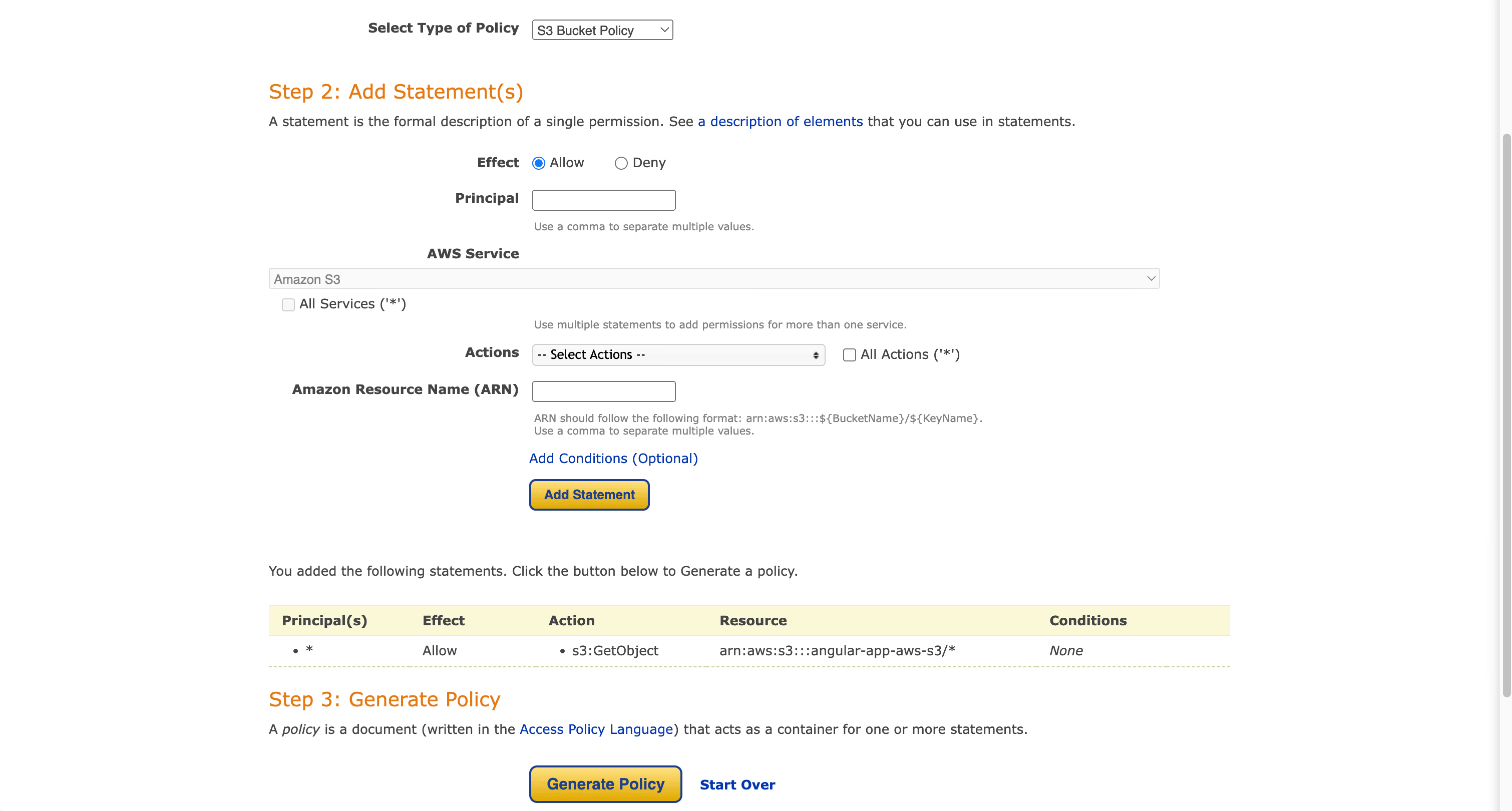
=> Step 3: Config S3 policy.

- Use S3 policy generator to generate policy. In this case, the policy contain only one action
s3:GetObjectfor read only object.

- Or you can copy this policy:
{
"Id": "Policy1726908495474",
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1726908493261",
"Action": ["s3:GetObject"],
"Effect": "Allow",
"Resource": "arn:aws:s3:::angular-app-aws-s3/*",
"Principal": "*"
}
]
}
=> We have created and configured the properties and policies for the S3 bucket. It is now ready to host our site.
3.2 - Upload source code to S3 bucket.
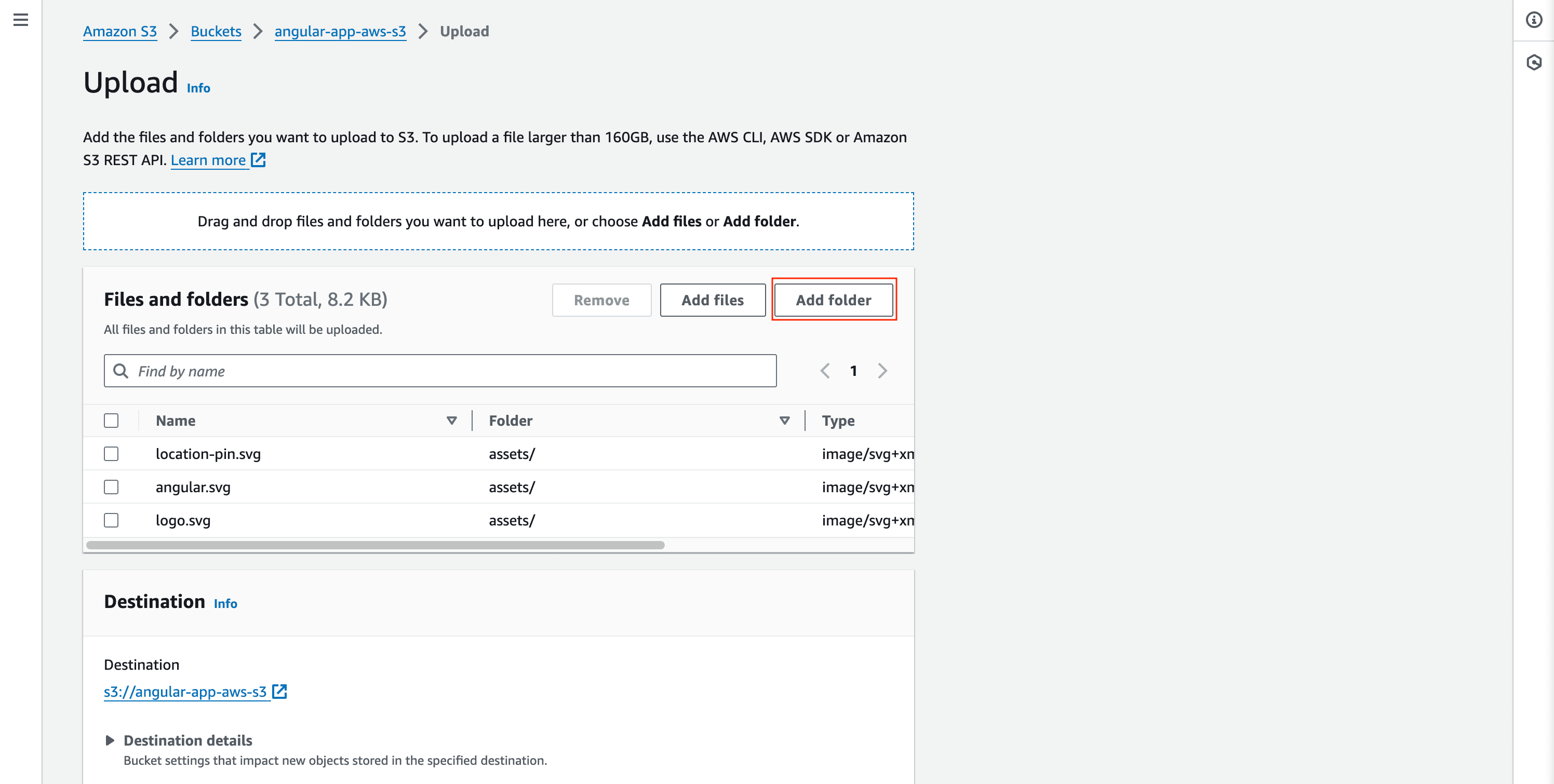
Our source code includes files and folders, so we need to upload all of them to the root directory of the S3 bucket.
- Upload files:

- Upload folders:

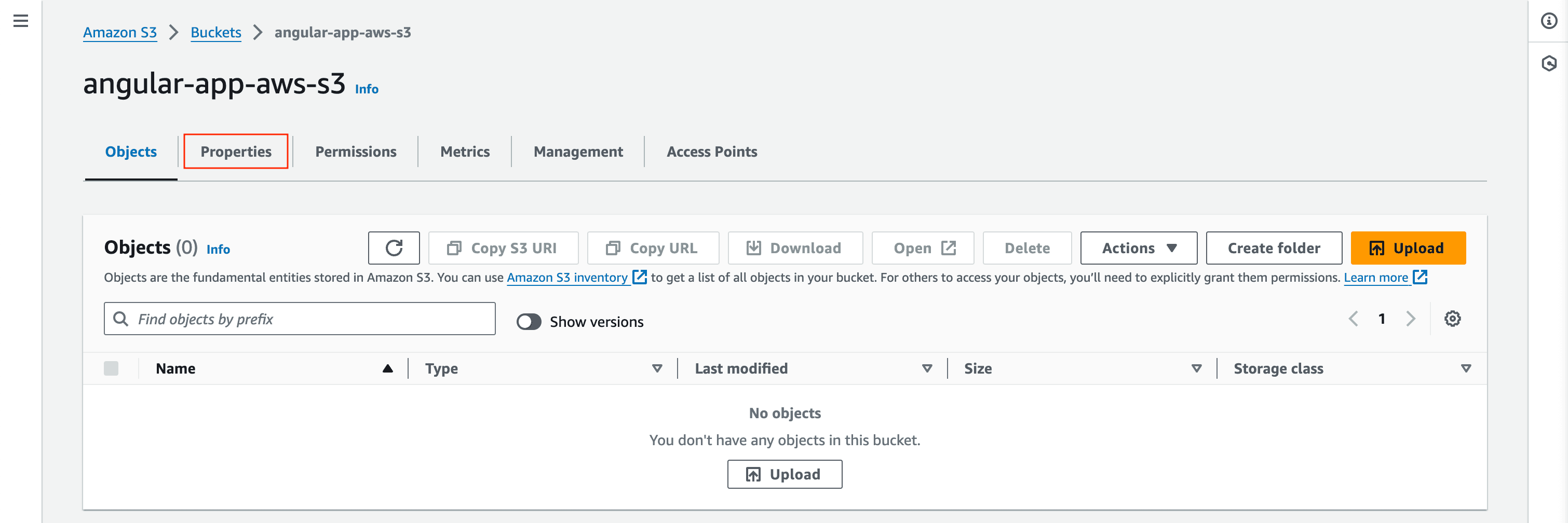
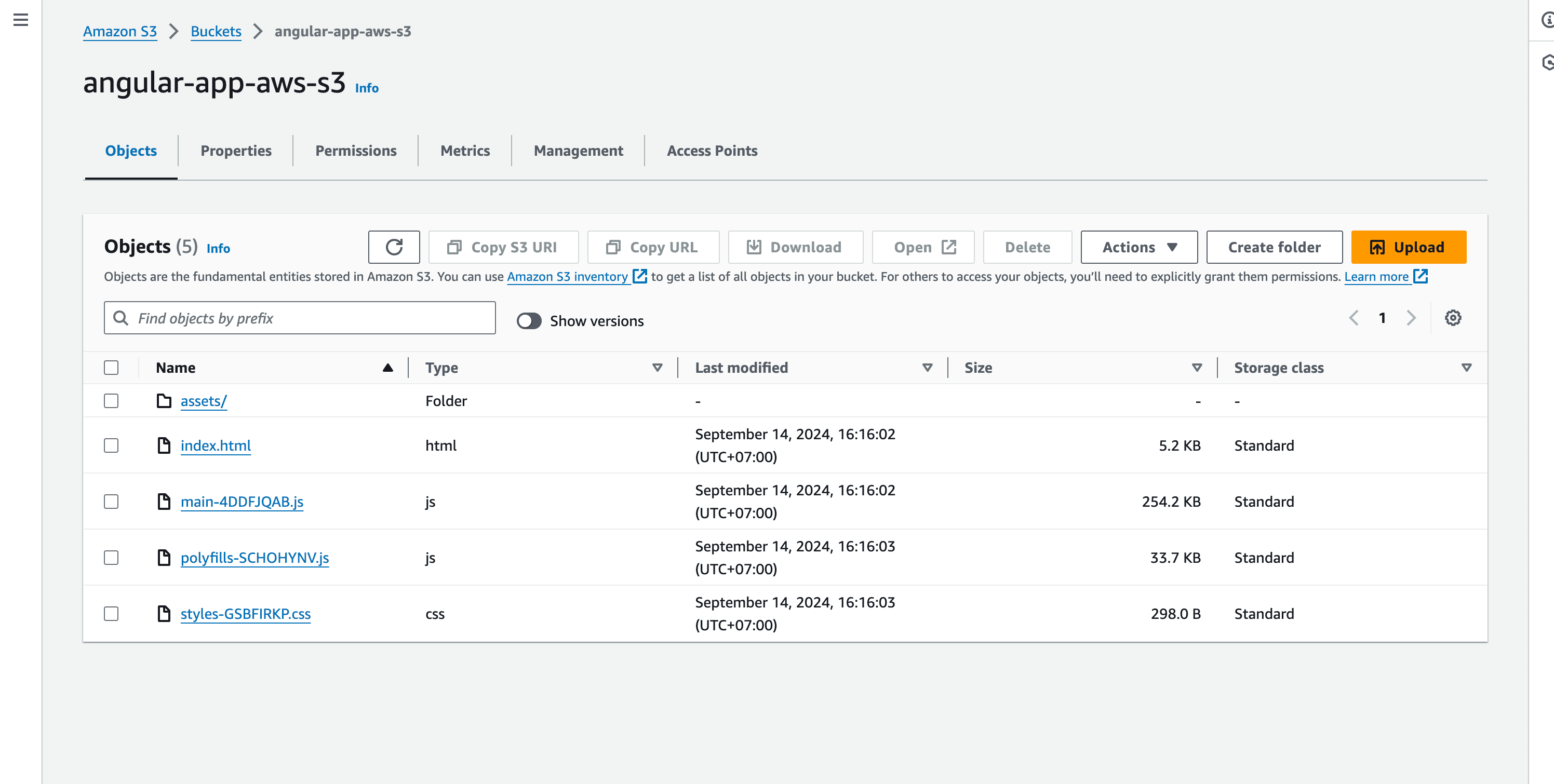
- Here are all the files and folders uploaded to the S3 bucket.

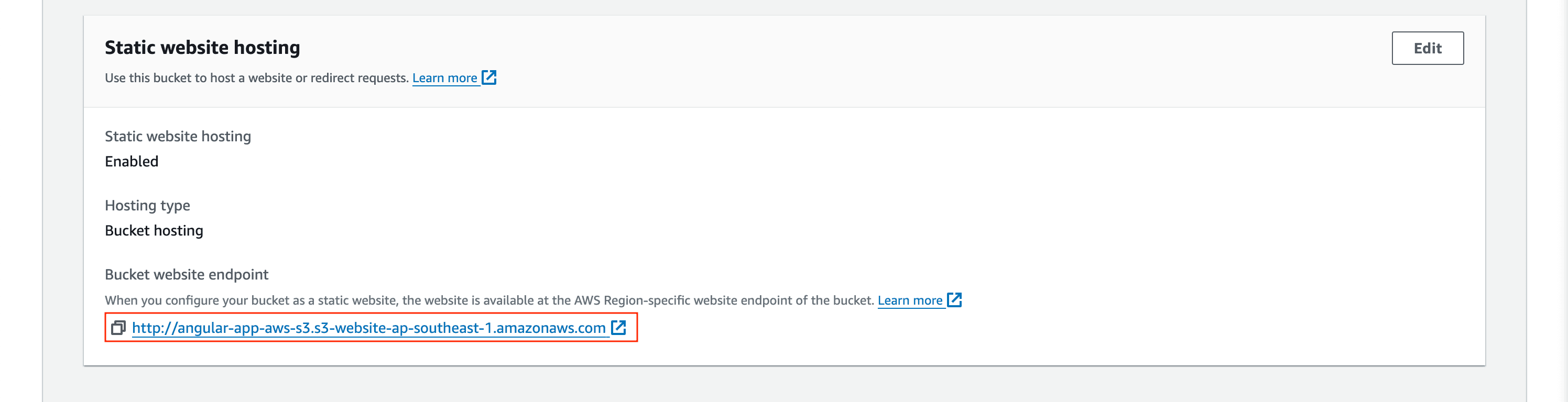
3.3 - Check the site.
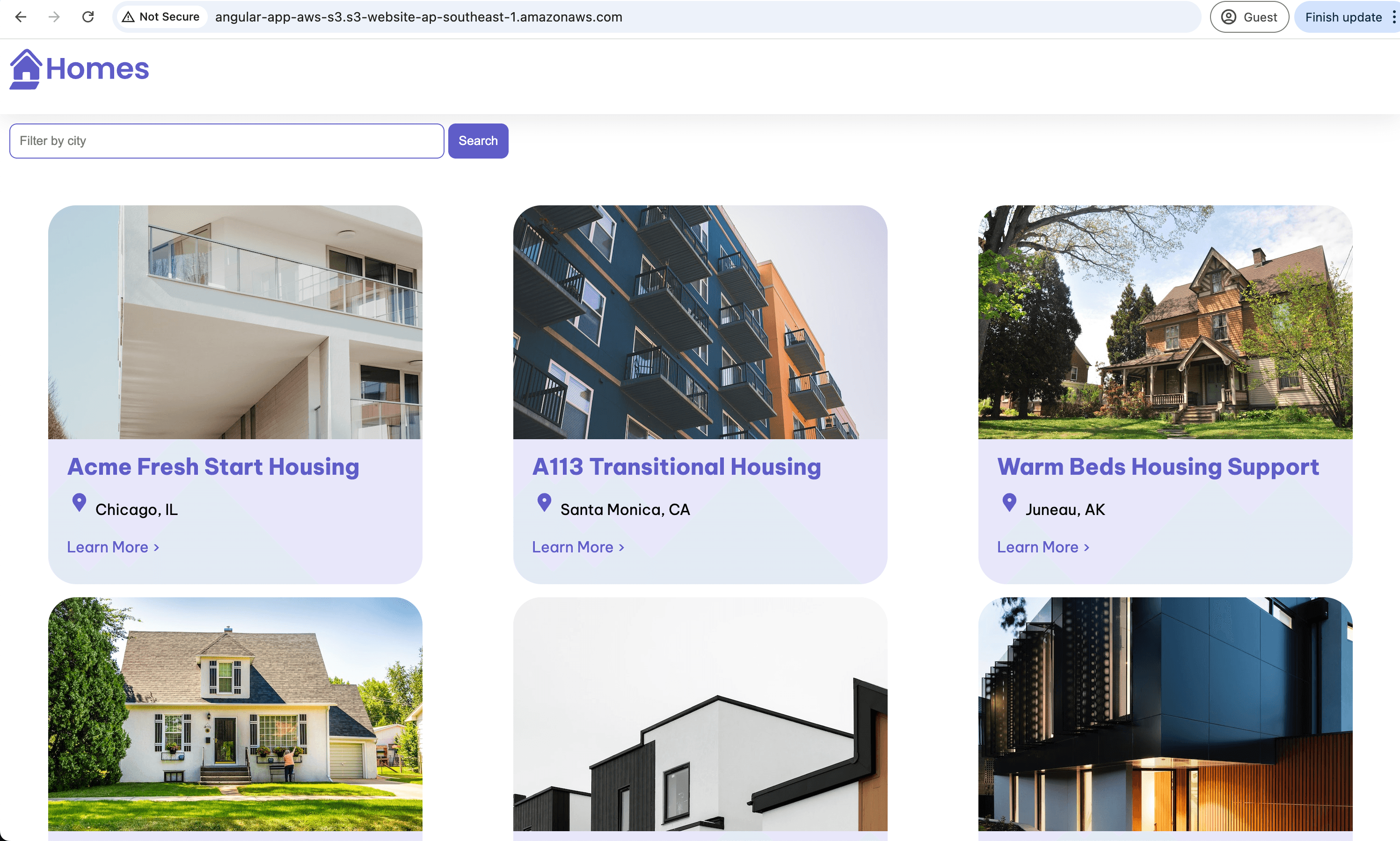
- Open the Properties tab and scroll to the end. You will find a URL for your site. Click on this URL to view the uploaded site.


4. Conclusion.
- In this post, we explored the basic steps to host a static site on an Amazon S3 bucket. There is still much to do to refine and enhance the site to turn it into a fully-fledged product. In upcoming posts, I will guide you through the steps to achieve that.
See you in the next posts. Happy Coding!